Oke sobat, beberapa waktu yang lalu sudah saya share beberapa postingan memngenai alexa, nah kali ini saya akan share bagai mana cara memasang widget alexa rank di blog kita. Memang sih bagi anda yang sudah mahir pasti tutorial seperti ini gak ada gunanya sama sekali, namun saya kan hanya sharing siapa tahu ada yang belum bisa, iya kan....
Seperti kita tahu bahwa alexa rank akan membuat peringkat berdasarkan banyaknya pengunjung blog atau web, semakin banyak pengunjung terhadap suatu blog atau web maka alexa rank akan semakin baik. Darimana alexa mengetahui jumlah kunjungan terhadap suatu web atau blog? alexa akan mengetahui jumlah kunjungan terhadap suatu web atau blog berdasarkan informasi dari komputer yang browser internetnya memasang alexa toolbar. Lho, kan tidak semua orang memasang alexa toolbar di browser internetnya? nah, justru itulah maka muncul alternatif lain bagi pemilik blog atau web untuk mendapatkan data yang akurat tentang banyaknya kunjungan yaitu dengan memasang alexa widget pada blog atau web yang di miliki. Dengan memasang alexa widget di blog, maka mesin alexa akan mengetahui secara akurat berapa pengunjung serta Page view (halaman yang di lihat) pada web atau blog anda.
Oke kalau begitu udahan yaw basa basinya, langsung saja berikut ini adalah cara pasangnya:
Pertama kunjungi dahulu alexa.com
Klik menu site tools yang ada di atas... seperti gambar berikut:
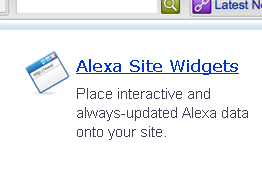
Kemudian cari tulisan Alexa Site Widgets Seperti gambar berikut:
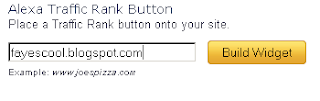
Masukan alamat blog anda pada kolom yang terdia. Contoh : fayescool.blogspot.com (tanpa http://), lalu klik tombol “Build Widget”.
Setelah itu anda akan mendapatkan kode htmlnya, Ada 3 ukuran widget yang bisa anda pilih, copy kode yang ada di sampingnya lalu paste pada notpad atau text editor lainnya. Simpan kode tersebut di komputer anda untuk nanti di masukan ke blog. nah kemudian anda hanya tinggal memasukkannya ke widget di blog anda. Untuk blogger caranya berikut ini:
Pertama pastikan anda dalam keadaan login di blogger dot com, kemudian Klik Tata Letak. Klik tab Elemen Halaman. Klik Tambah Gadget. Klik tanda Plus (+) di samping tulisan HTML/JavaScript.
Paste kode yang tadi ada di notepad kedalam kolom yang muncul dari blogger dot com. klik save.... enjoy, semoga tutorial ini berguna......
Setelah itu anda akan mendapatkan kode htmlnya, Ada 3 ukuran widget yang bisa anda pilih, copy kode yang ada di sampingnya lalu paste pada notpad atau text editor lainnya. Simpan kode tersebut di komputer anda untuk nanti di masukan ke blog. nah kemudian anda hanya tinggal memasukkannya ke widget di blog anda. Untuk blogger caranya berikut ini:
Pertama pastikan anda dalam keadaan login di blogger dot com, kemudian Klik Tata Letak. Klik tab Elemen Halaman. Klik Tambah Gadget. Klik tanda Plus (+) di samping tulisan HTML/JavaScript.
Paste kode yang tadi ada di notepad kedalam kolom yang muncul dari blogger dot com. klik save.... enjoy, semoga tutorial ini berguna......
» Rating
4.5
»
Postingan Terkait





0 comments :
Post a Comment